Supercharge Your WordPress Website: Boost Performance Without Plugins

Table of Contents
12 sections
As a WordPress enthusiast, you know that building a robust and efficient website is essential for delivering a top-notch user experience and improving your search engine rankings. While countless plugins are available for performance optimization, sometimes the best solutions lie within the heart of your theme.
This article will explore a series of powerful code snippets that can be added to your WordPress theme’s functions.php file. These code snippets are simple yet highly effective, targeting common performance bottlenecks that can bog down your site. By the end of this guide, you’ll be equipped with the knowledge to remove unwanted bloat, streamline resource usage, and significantly speed up your website.
Disable Emojis in WordPress
Starting from WordPress 4.2, emoji support is added to the core for the old browsers. Now the file is only 10KB, but if you don’t use the functionality, why load the file? Because every byte matters when it comes to optimizing a site. Add this code to disable emoji:
add_action('init', 'disable_emojis');
function disable_emojis() {
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('wp_print_styles', 'print_emoji_styles');
remove_action('admin_print_styles', 'print_emoji_styles');
remove_filter('the_content_feed', 'wp_staticize_emoji');
remove_filter('comment_text_rss', 'wp_staticize_emoji');
remove_filter('wp_mail', 'wp_staticize_emoji_for_email');
add_filter('tiny_mce_plugins', 'disable_emojis_tinymce');
add_filter('wp_resource_hints', 'disable_emojis_dns_prefetch', 10, 2);
add_filter('emoji_svg_url', '__return_false');
}
function disable_emojis_tinymce($plugins) {
if(is_array($plugins)) {
return array_diff($plugins, array('wpemoji'));
} else {
return array();
}
}
function disable_emojis_dns_prefetch( $urls, $relation_type ) {
if('dns-prefetch' == $relation_type) {
$emoji_svg_url = apply_filters('emoji_svg_url', 'https://s.w.org/images/core/emoji/2.2.1/svg/');
$urls = array_diff($urls, array($emoji_svg_url));
}
return $urls;
}Disable Embeds in WordPress
OEmbed provides an easy way to embed content from one site to another. Many popular websites like Flickr, YouTube, Twitter, and others use it. But to do so, it adds a js file. So if you are not using it then you may disable it by adding:
function disable_embeds_code_init() {
// Remove the REST API endpoint.
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
// Turn off oEmbed auto discovery.
add_filter( 'embed_oembed_discover', '__return_false' );
// Don't filter oEmbed results.
remove_filter( 'oembed_dataparse', 'wp_filter_oembed_result', 10 );
// Remove oEmbed discovery links.
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
// Remove oEmbed-specific JavaScript from the front-end and back-end.
remove_action( 'wp_head', 'wp_oembed_add_host_js' );
add_filter( 'tiny_mce_plugins', 'disable_embeds_tiny_mce_plugin' );
// Remove all embeds rewrite rules.
add_filter( 'rewrite_rules_array', 'disable_embeds_rewrites' );
// Remove filter of the oEmbed result before any HTTP requests are made.
remove_filter( 'pre_oembed_result', 'wp_filter_pre_oembed_result', 10 );
}
add_action( 'init', 'disable_embeds_code_init', 9999 );
function disable_embeds_tiny_mce_plugin($plugins) {
return array_diff($plugins, array('wpembed'));
}
function disable_embeds_rewrites($rules) {
foreach($rules as $rule => $rewrite) {
if(false !== strpos($rewrite, 'embed=true')) {
unset($rules[$rule]);
}
}
return $rules;
}Remove Query Strings in WordPress
Query strings such as ? or & are added by WordPress to every CSS and js files for versioning (?ver=5.0.2). You may get a warning about removing this while you do a speed test in GTmetrix or Pingdom. Remove the query strings with the following code:
add_action('init', 'remove_query_strings');
function remove_query_strings() {
if(!is_admin()) {
add_filter('script_loader_src', 'remove_query_strings_split', 15);
add_filter('style_loader_src', 'remove_query_strings_split', 15);
}
}
function remove_query_strings_split($src){
$output = preg_split("/(&ver|\?ver)/", $src);
return $output[0];
}Disable XML-RPC in WordPress
XML-RPC is a remote procedure call that uses XML to encode its calls and HTTP as a transport mechanism. Or in other words, it allows you to post content on your website using weblog clients like WordPress mobile app. So if you are not using it, then you should turn it off for security reasons.
add_filter('xmlrpc_enabled', '__return_false');
add_filter('wp_headers', 'remove_x_pingback');
add_filter('pings_open', '__return_false', 9999);
function remove_x_pingback($headers) {
unset($headers['X-Pingback'], $headers['x-pingback']);
return $headers;
}Remove jQuery Migrate in WordPress
WordPress 5.5 has removed the jQuery Migrate from its core, so you don’t need to add this code if you are using WordPress 5.5 (or newer). But if you use an older version than WordPress 5.5, then you need to add the code.
WordPress 3.6+ uses the jQuery Migrate script (jquery-migrate.min.js or jquery-migrate.js) to ensure backward compatibility for any plugins or themes you might be using that use functionality for versions of jQuery older than 1.9. Most up-to-date front-end code and plugins don’t require the jQuery Migrate module. Remove it using this code:
add_filter('wp_default_scripts', 'remove_jquery_migrate');
function remove_jquery_migrate(&$scripts) {
if(!is_admin()) {
$scripts->remove('jquery');
$scripts->add('jquery', false, array( 'jquery-core' ), '1.12.4');
}
}Remove Meta Generator Tags or WP Version
By default, a meta tag is added by WordPress with the version you are using. Why would you show your version of WP to everyone? Just remove it.
remove_action('wp_head', 'wp_generator');
add_filter('the_generator', 'hide_wp_version');
function hide_wp_version() {
return '';
}The above method will only hide the WordPress version number from the header and RSS. To remove the version number from CSS and scripts, add the following code:
// Pick out the version number from scripts and styles
function remove_version_from_style_js( $src ) {
if ( strpos( $src, 'ver=' . get_bloginfo( 'version' ) ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_version_from_style_js');
add_filter( 'script_loader_src', 'remove_version_from_style_js');Remove Manifest, RSD, and Shortlinks in WordPress
You can safely remove the manifest link if you are not using Windows Live Writer. RSD links are mostly unnecessary code. If you already use Permalinks, you don’t need the short links.
remove_action('wp_head', 'wlwmanifest_link');
remove_action('wp_head', 'rsd_link');
remove_action('wp_head', 'wp_shortlink_wp_head');
remove_action ('template_redirect', 'wp_shortlink_header', 11, 0);
remove_action('wp_head', 'wp_shortlink_wp_head');
remove_action ('template_redirect', 'wp_shortlink_header', 11, 0);Disable RSS Feed in WordPress
If you are not using WordPress blogging or you don’t want to have an RSS feed of your website, then you add this code and remove it:
function itsme_disable_feed() {
wp_die( __( 'No feed available, please visit the <a href="'. esc_url( home_url( '/' ) ) .'">homepage</a>!' ) );
}
add_action('do_feed', 'itsme_disable_feed', 1);
add_action('do_feed_rdf', 'itsme_disable_feed', 1);
add_action('do_feed_rss', 'itsme_disable_feed', 1);
add_action('do_feed_rss2', 'itsme_disable_feed', 1);
add_action('do_feed_atom', 'itsme_disable_feed', 1);
add_action('do_feed_rss2_comments', 'itsme_disable_feed', 1);
add_action('do_feed_atom_comments', 'itsme_disable_feed', 1);WordPress also generates links to the RSS feeds within your webpage’s header. You can go one step further and remove these links from within your page’s HTML code:
remove_action( 'wp_head', 'feed_links_extra', 3 );
remove_action( 'wp_head', 'feed_links', 2 );Disable Dashicons in WordPress
Dashicons is the official font used for icons by WordPress. If you don’t need dash icons, you can remove this from your front end except for all admin pages:
// Remove dashicons in frontend for unauthenticated users
add_action( 'wp_enqueue_scripts', 'bs_dequeue_dashicons' );
function bs_dequeue_dashicons() {
if ( ! is_user_logged_in() ) {
wp_deregister_style( 'dashicons' );
}
}Disable Self Pingbacks in WordPress
Whenever someone links your content, the author will get an email notification about the pingback. But it can become overwhelming sometimes as you may link your own content in the article resulting in pingback notifications to your Email. So to remove this feature, you need to add this code:
add_action('pre_ping', 'disable_self_pingbacks');
function disable_self_pingbacks(&$links) {
$home = get_option('home');
foreach($links as $l => $link) {
if(strpos($link, $home) === 0) {
unset($links[$l]);
}
}
}Disable WordPress REST API
Starting from WordPress 4.4, WordPress has added JSON REST API. It is a nice feature, and it gives you the option to retrieve data using GET requests which comes in handy if you have a mobile application. But honestly, most site owner doesn’t use this feature. Keep in mind that this feature can’t be disabled completely because many plugins like Yoast SEO and Gutenberg Editor use REST API, so we can only restrict it to logged-in Users:
add_filter( 'rest_authentication_errors', function( $result ) {
if ( ! empty( $result ) ) {
return $result;
}
if ( ! is_user_logged_in() ) {
return new WP_Error( 'rest_not_logged_in', 'You are not currently logged in.', array( 'status' => 401 ) );
}
return $result;
});Where & How to Add These Codes
You need to add these codes to your theme’s functions.php file. But you should use a Child Theme for this task. Because it is messier to add codes into the main theme’s functions.php file, and all your changes will be gone after the theme update. That’s why we should use Child Theme for this task.
Step 1: Install the Child Theme if not installed already.
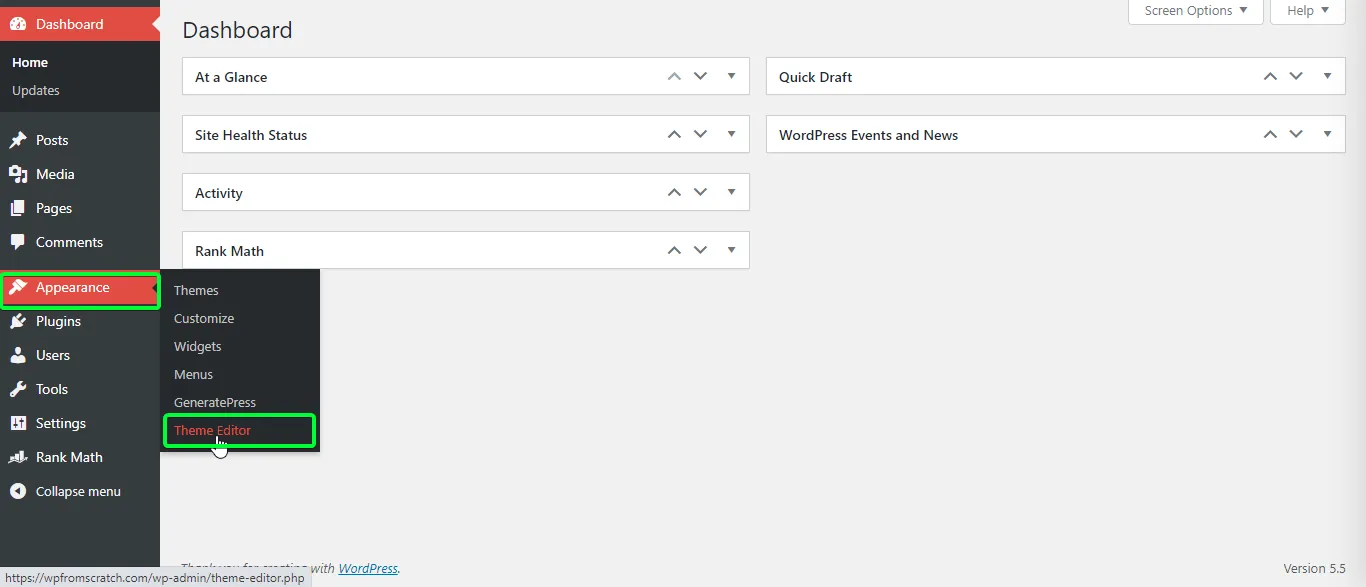
Step 2: Go to your Dashboard, choose Appearance, and select the Theme Editor.

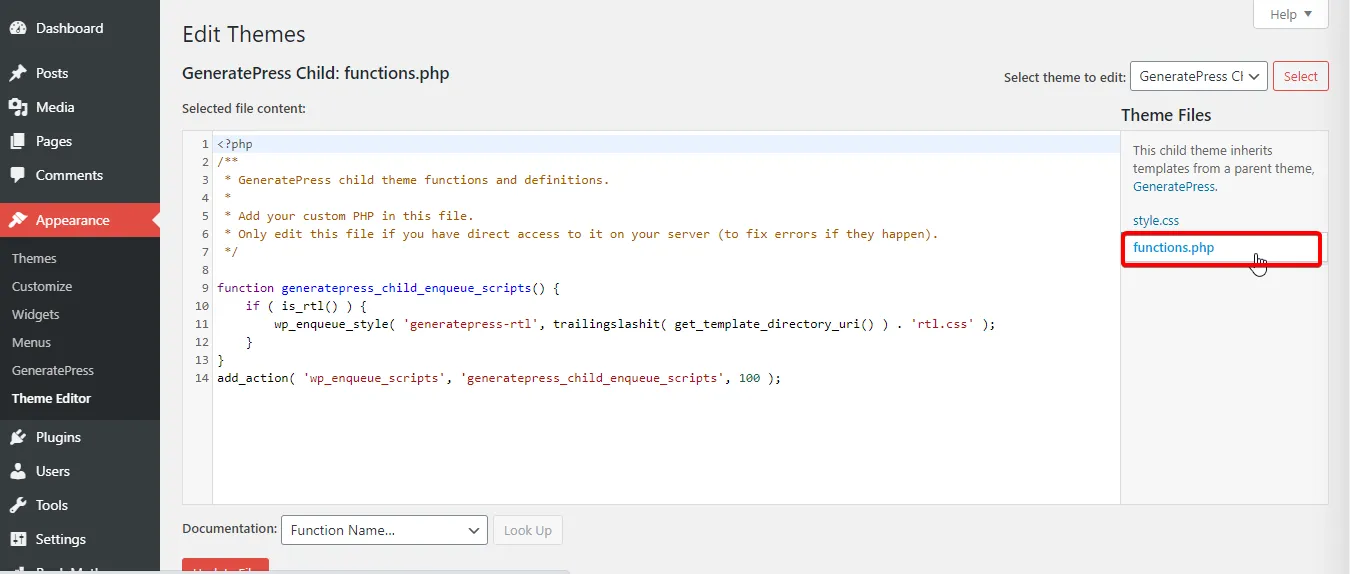
Step 3: Now you need to select functions.php from the theme files and need to add all these codes at the bottom of that file, and that’s it.

Now, of course, this method has limitations, and you can’t achieve everything that a Plugin can do. If you have any questions feel free to ask below. Happy Coding.
Related Articles

Easiest Way To Install High-Performance WordPress Site In GCP: Step By Step
There are many ways to install WordPress on Google Cloud Platform or GCP. Well, GCP also provides the one-click option for that but if you are like me who is...
Read Article
How To Manually Update Your Theme and Plugin
Most of the Themes and Plugins in WordPress can auto-update itself even some of the third party one. But then there are some Themes and Plugins who can’t...
Read ArticleWordPress Security Best Practices: Protecting Your Site in 2025
WordPress Security Best Practices: Protecting Your Site in 2025 WordPress powers over 40% of all websites on the internet, making it a prime target for...
Read Article